

一位英国记者颠覆传统数据新闻生产流程,写作、编程、视觉设计一肩挑,堪称媒体界的“三项全能”冠军,本期数据#新闻精选#将分享他的经验。另外,同样是来自英国的数据可视化专家推出了图表工具目录,将常用的可视化图标及制作工具一网打尽。
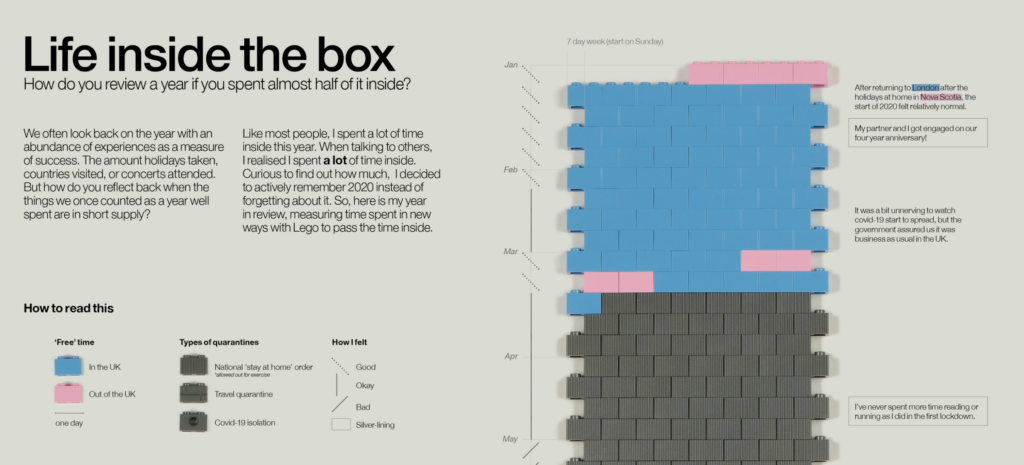
英国数据新闻记者Benjamin Cooley 7月14日发表了由他一个人独立完成数据新闻报道《一生的网络》(The Network of a Life Time), 讲述“网络中立性”(net neutrality)的重要性。
网络中立性原则要求互联网服务供应商对所有用户(包括商业用户)提供中立的服务,避免出现不公平竞争。比如,若电信公司给某个视频网站提供较同类网站更快的访问速度,就会违反该原则,对其它网站和用户都不公平。
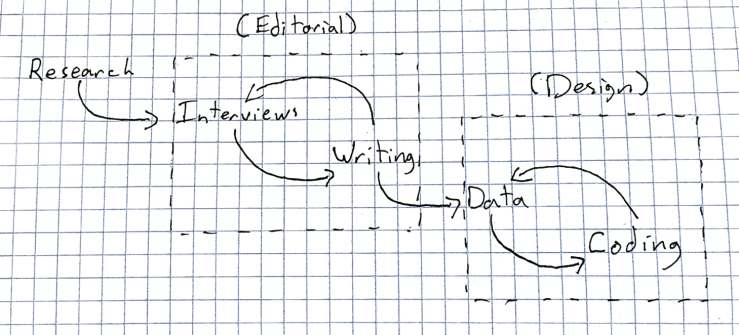
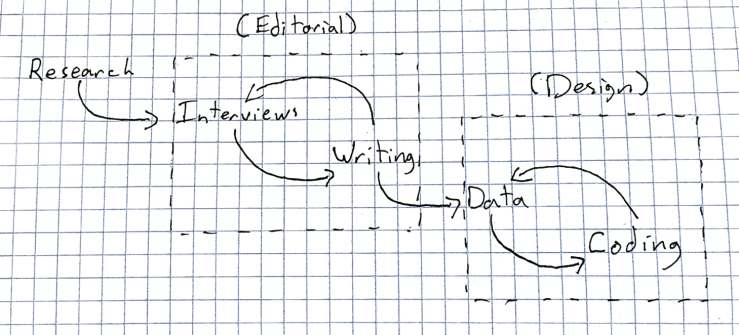
这是一个多媒体互动式的数据新闻报道,与其它报道最大的不同就是采访、撰文、网站设计和编程等所有环节一律由Cooley独立完成。他为此专门撰文,讲述制作报道的经过和经验,具体来说包括:
-提前做好总计划
-尽早对作品呈现效果进行测试,而且要反复测试。
-一定要先建立一个设计师工作板(mood board),将需要用到的要素和规范列出来
-要仔细思考互动的必要性,如果读者并不能从一些点击/滑动页面的动作中获得新的认知,这种互动就没必要。
-提供一些展示背景知识的机会,但又不能影响主体文章阅读;可以将专有名词用醒目的颜色或字形标识出来,并附上相关资料的链接。
-无情地对待项目开始初期的一些想法,该放弃则放弃。
Cooley还提供了他在这篇报道中用到的可视化工具:
-Uikit
-ScrollMagic
-jQuery
-D3.js
-C3.js
-Tableau
-Adobe Illustrator
时下数据可视化的工具越来越多,从白领们都熟悉的Excel表到计算机视觉设计专业人士常用的D3.js,还有数据统计人士最爱的R,常见的就有十多个,难免让人犯上选择困难症。
有鉴于此,英国数据可视化专家Andy Kirk于7月25日发布了一个图表工具目录(The Chartmaker Directory),用二维矩阵型辅助用家找到合意的图表类型及制作工具。
Kirk在公告中表示,他过去五年进行了超过200次数据可视化培训,学员愈4,500人,被问到最多的问题就是“我该用哪一款工具来做图表?”图表工具目录的发布,就是为了帮助人们解答这个连专家都觉得十分挠头的问题。
由于出自可视化专家之手,目录本身就是一个成功的可视化案例。
目录的纵轴列出了各种图表的类型,比如常见的柱状图(Bar chart)、点状图(Dot plot)、气泡图(Bubble chart)等, 而且还分成类别型(Categorical)、层级型(Hierarchical),关系型(Relational)、时间序列(Temporal)、空间分布(Spatial)等五大家族。
横轴则是各种制图工具,包括Excel、D3、R、Gephi等。
图表类型和工具匹配的时候就会用一个原点表示,实心代表有相应的教程,空心则表示没有教材但有应用案例。
关于更多的使用方法,读者可访问该网站进一步了解:http://chartmaker.visualisingdata.com/
作者Andy Kirk在2016年7月出版过专著《数据可视化:数据驱动型设计手册》(Data Visualisation:A Handbook for Data Driven Design)。有兴趣的读者不妨找来看看。
编译/周穗斌
编辑/Ivan Zhai
相关阅读: