

地图可视化神器CartoDB简明使用指南
上回深度君在介绍地图可视化工具时,提到了一款易上手、效果佳的工具CartoDB。这回深度君借鉴数据新闻记者Tommy Kaas的分享,分享简明使用步骤和案例。还有官方教程以及更多工具和制作技能分享哦。
CartoDB是什么?
CartoDB是一款开源网络应用程序和交互式地图制作工具,以提供“一键式制图”功能闻名,也就是分析任何你上传的数据、自动制作地图以显示相关信息。起初CartoDB和数据新闻似乎相差千里,是两名西班牙研究生物多样性和自然保护的科学家为了更好地展示研究成果而建立的,没成想已经成为广大数据新闻记者的好帮手。目前CartoDB已经吸引12万用户创制40万张地图,将世界上所有有趣的主题——从全球粉丝对于Beyonce的最新专辑发布的实时反应到尼泊尔地震的损毁情况一一变成互动性强、好玩的可视化作品。
只要你上传数据,CartoDB就能先自动检测出地理数据,然后分析文件中其他的信息并提出一系列地图格式建议以供用户选择、修改,方便实用,效果炫酷,对于缺乏编程基础又想尝试可视化的小伙伴而言是一个福音。
CartoDB制图入门
1. 注册账户:
用户首先需要在CartoDB上注册账户、获得免费许可,也可以使用它提供的付费模板,有14天的有效期,可以随时取消。
 注册成功后,你会进入后台控制页面,刚开始是空白一片。如果上传了数据、制作好了地图,页面上会自动显示“你的数据”和“你的地图”选项,点选直接查看即可。
注册成功后,你会进入后台控制页面,刚开始是空白一片。如果上传了数据、制作好了地图,页面上会自动显示“你的数据”和“你的地图”选项,点选直接查看即可。
2. 创制数据表并检查:
CartoDB一般以数据库模板为基础开始制图,因此登陆账户后第一步就是上传数据。可上传地理空间数据,如Shapefiles, GeoJSON等,可以设置公开或者个人可见。
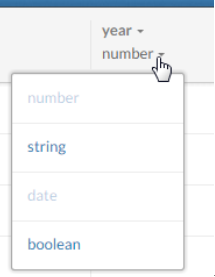
用户可以传多少数据呢?仅有免费许可时,最多可上传50MB大小的数据。几乎能涵盖虽有的需求。点击“新数据集(New Dataset)”即可上传string,date,numeric和boolean众多格式。
 载入数据之后,点击“连接数据集”。
载入数据之后,点击“连接数据集”。
如果你上传的数据集含有空间信息,就能从表格视图转换成地图视图。

上传数据后,先别急着制图,先检查检查输入的数据有没有差错,数据栏格式对不对。万一格式不统一,可以选择转换格式:
对于拖延症的小伙伴来讲,CartoDB无疑是一款治愈神器。在地图发布之前,CartoDB会提示你赶紧制作地图,而且平时定期邮件“轰炸”,告知新特性、提醒多练手。
制图之前,除了检查数据,更重要的准备是找到思路。CartoDB提供的建议固然能作为宝贵参考,但更重要的是自己先思考数据该怎么用、制作可视化的可行性有多大。先有框架,动手才快,效果才准。
3. 制作可视化:
数据上传完毕后,点击页面右上角“可视化(Visualize)”按钮即可制图。
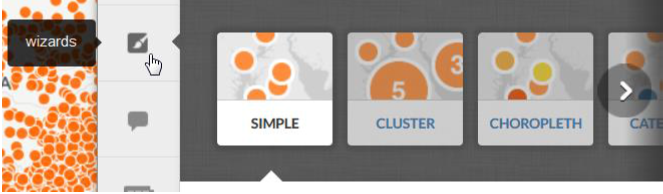
CartoDB在屏幕右边栏贴心准备了一系列地图向导(Wizards),帮你用不同模式标注地图。例如有“简单模式(simple)”、“团簇模式(cluster)”、“等值域模式(choropleth)”(等值域地图是指根据数据的数值大小来标注地理区划的地图)等等。

点选模式后,CartoDB有众多创制图例和信息窗口的选项供你选择,也可以转换不同的基础地图,看看哪一个最合适。
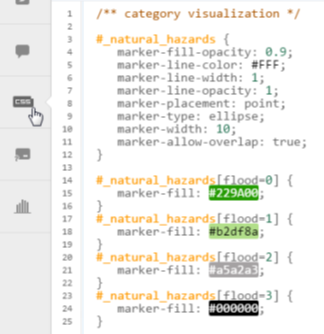
如果你按下右边的CSS按钮,就能自己修改可视化代码。如下图所示,可以轻松改变标注颜色,就像编辑文本一样:
4. 化静态为互动:
是时候让地图动起来了!CartoDB的交互式数据库可运行Leaflet.js的插件和Google Maps插件来制作数据层,轻松完成这一过程。(这里还可以参考一个例子,即是依照行政区选择纽约住宅类型的可视化筛选器)
除此之外,你可以用不同颜色或不同形状代表数据数值,就像下面的等值域地图一样:
气泡地图是个好选择,数值越大,气泡越大,反之亦然。在CSS里,你可以轻松实现以颜色和大小体现不同数据、以及同一数据的不同数值。编辑,直接点击Publish就大功告成啦!
关于地图编码:
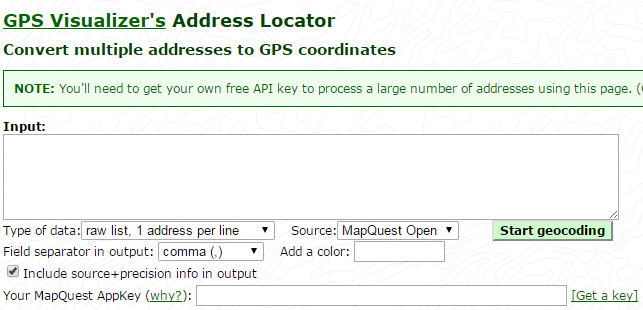
如果运行附有地址的大容量数据集,想在地图上标注地址,CartoDB要求收费,而且会暴露出速度慢的缺点。最好能找到靠谱的翻译器或者地理编码器、含地理编码转换的在线服务。(你所需的就是具体地址描述,键入后就得到经纬度的清单)通常,美国地址转换更方便,但是也不妨试试其他的地址。以下两个链接可以提供地址——经纬度转换服务:
GPSvisualizer: http://www.gpsvisualizer.com/geocoder/
findlatitudeandlongitude.com: http://kortlink.dk/g6w3
以下链接可供日后详细学习:
CartoDB提供的教程(文本或视频)
官网提供的常用问题解答
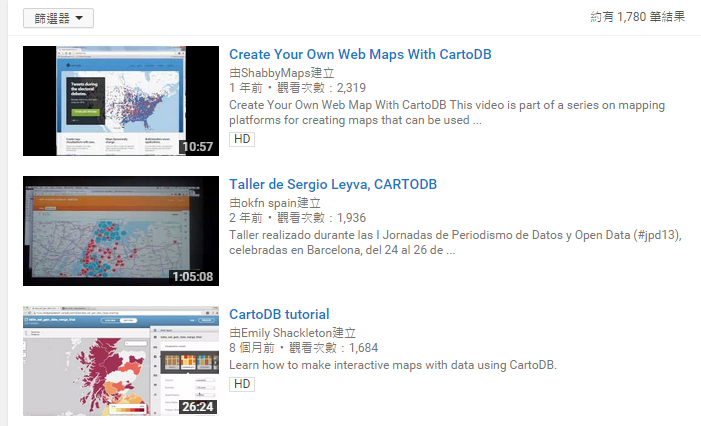
如果才思枯竭,可以看看CartoDB的地图案例找找灵感
Youtube众多视频教程一览
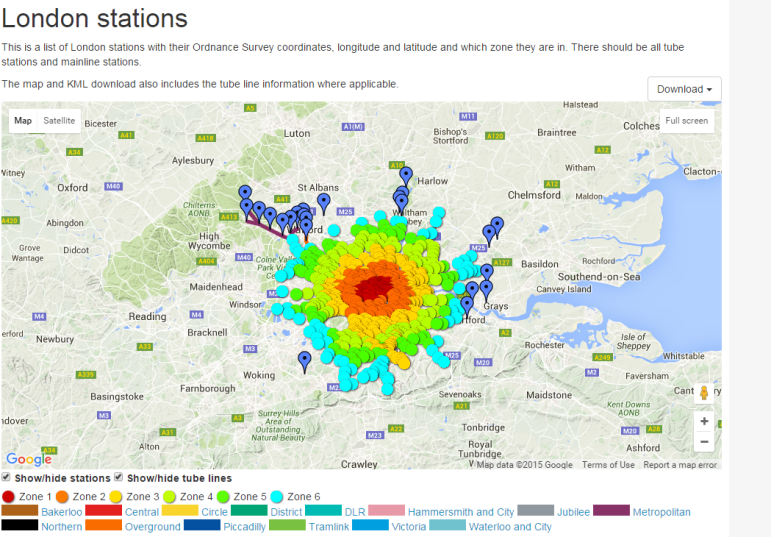
如何用CartoDB制作动画式地图?——以伦敦铁路图为例
数据新闻记者Simon Rogers使用CartoDB制作了一款“60秒回顾伦敦铁路系统”的可视化作品,细数伦敦铁路线路的历史发展。
CartoDB提供选项多、适合绘制大量地图点,尤其是标注推特更新等等,是制作交通图的上佳选择。他选用的伦敦铁路的交通数据融汇了多个信息源,其中包括:
Openstreetmap:伦敦地铁站(含坐标)列表
Doogal:伦敦每一个地铁站和坐标清单

维基总结的地上铁路和地铁站点的开通时间
他到底是如何用CartoDB做到的呢?
1. 重新整理数据格式
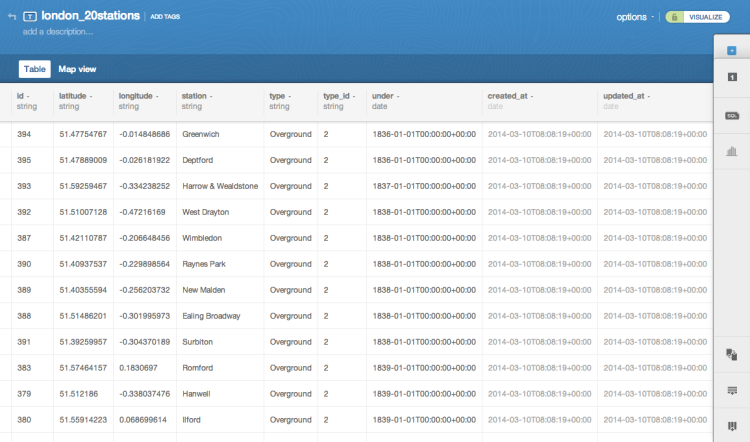
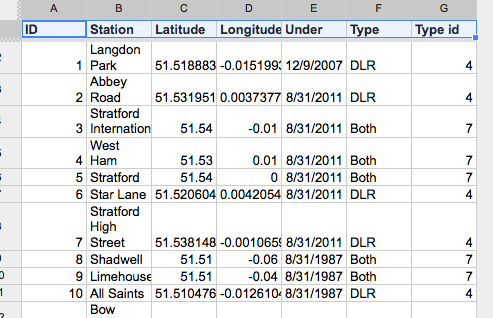
通过CartoDB即可自动使用SQL命令重新设置数据格式。 但是Rogers并没有这么做,他将地铁站的经纬度、建造时间和站点类型一一整理出来。为了快速分析,他按照站点类型编号,如下图所示:

2. 上传数据:
整理完毕,即可上传到CartoDB。Rogers的经验是CSV的格式比XLSX要好用。
要告诉CartoDB每一栏里什么类型的信息才是最重要的。就像上面深度君提到的那样改变数据格式——让数字、日期的数据格式得当。
3. 创制地图:
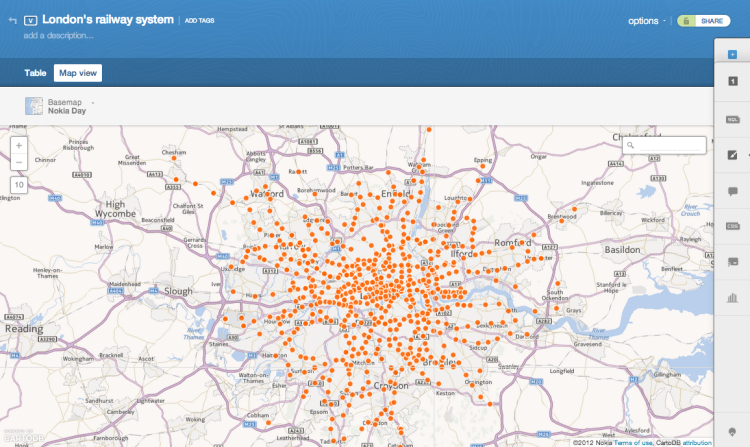
直接点击“可视化”按钮即可。
点击“地图视图”即可见可视化效果:
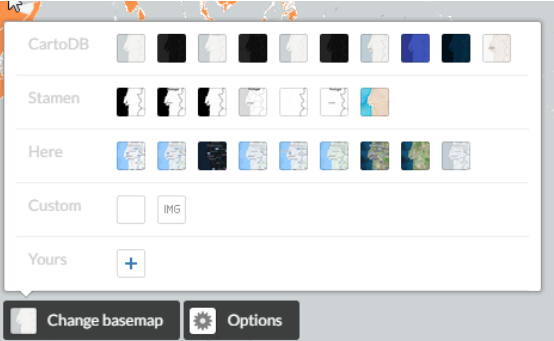
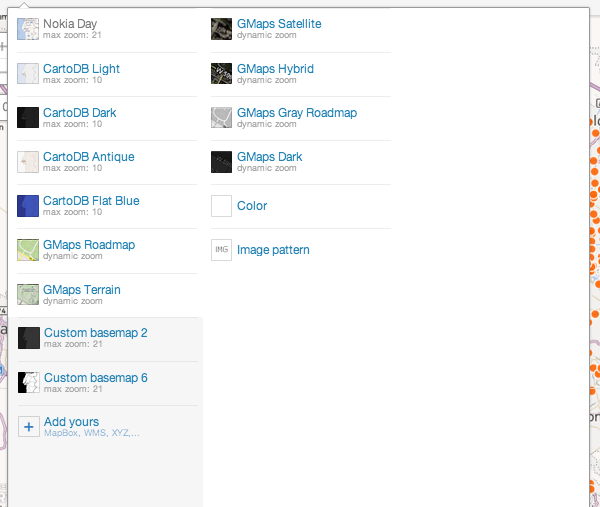
首先,先选择地图的风格,点击“基础地图(basemap)”按钮,点击“加入你的设计(Add yours)”即可加入个性化元素:
4. 让地图变动画
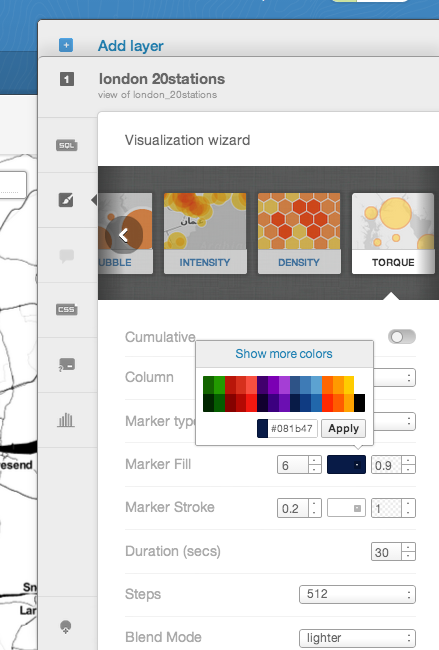
你可以在CSS页面或向导(Wizards)改良风格,选择Wizards里面的torque模式。点选后,CartoDB会自动生成动画效果。接下来可以选择标注颜色、间距、透明度、大小、显示的时间间隔等。
很重要的一点是,如果想按照时间不断叠加新的标注点,就选择“累积(cumulative)”。选择“踪迹(Trails)”就能让点闪烁的时间更长,效果更好。
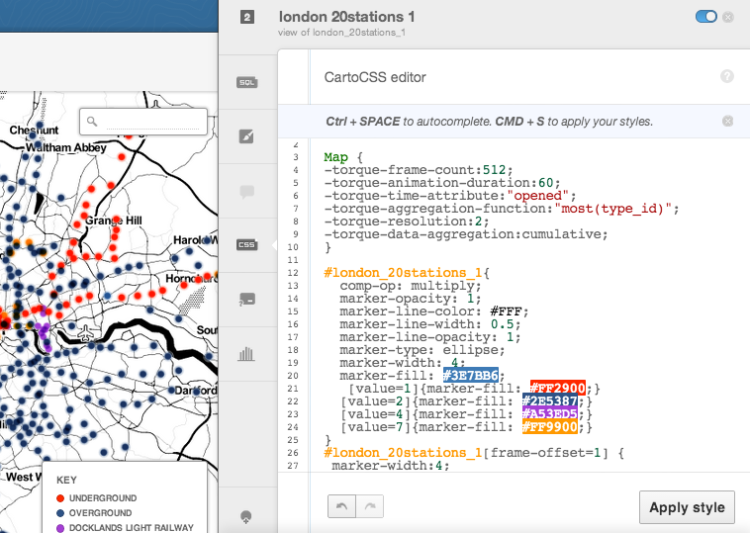
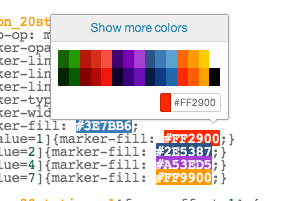
制作该地图最关键的一点是标注不同颜色的点,于是Rogers将CSS改动如下:
上图中,数据栏的名字(‘type_id’)能精确对应数据表内的类型编号,因此不同类型的地铁可以标注不同颜色。因此CartoDB的新特性可以让你点击颜色代码,直接在颜色框里选择另一种颜色:
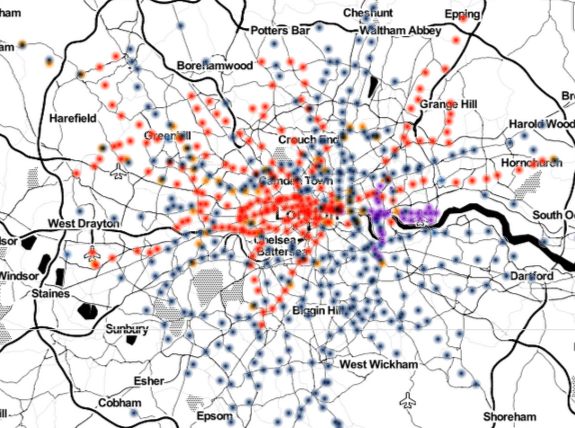
点击“应用风格”,所有的设置就能一步到位啦。地图如下所示:
如果想下载安装CartoDB,或继续改进性能,查看哪个浏览器适合,请参阅:https://github.com/CartoDB/cartodb
关于地图可视化工具和制作,深度君还有数篇介绍,点击文章名即可查看哦: 地图可视化制作和数据平台精选 炫图背后逻辑先行:可视化地图的数据标准 地图数据可视化指南和案例分享