

新闻移动端软件四大必备“修养”
科技的迅速发展促使轻快方便的移动端成为媒体抢占市场的热点,新闻产品也愈加重视读者偏好和用户体验。什么才是一款新闻app的必备修养?有什么成功经验可供借鉴?在2015全球深度报道大会上,美国新闻网站ProPublica的新闻应用开发员Lena Groeger分享了几大通用设计原则:
- 元素归类(Proximity):设计时,把种类相同或相似的元素放在一起,避免混杂难以辨认。如果是数据可视化作品的话,把文本、绘图、数据放在一起让事物之间的逻辑更清晰。
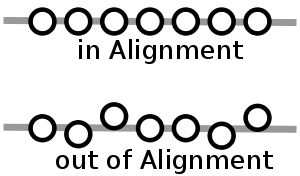
- 排列得当(Alignment):排列文本时,可以用表格和线条以方便展示结构,看起来连贯又统一。有空白区域的话,可以重点内容居中。想要让文本更突出又不想换颜色加粗?那就在文本的左边或者右边添加线条,就使它更加醒目。
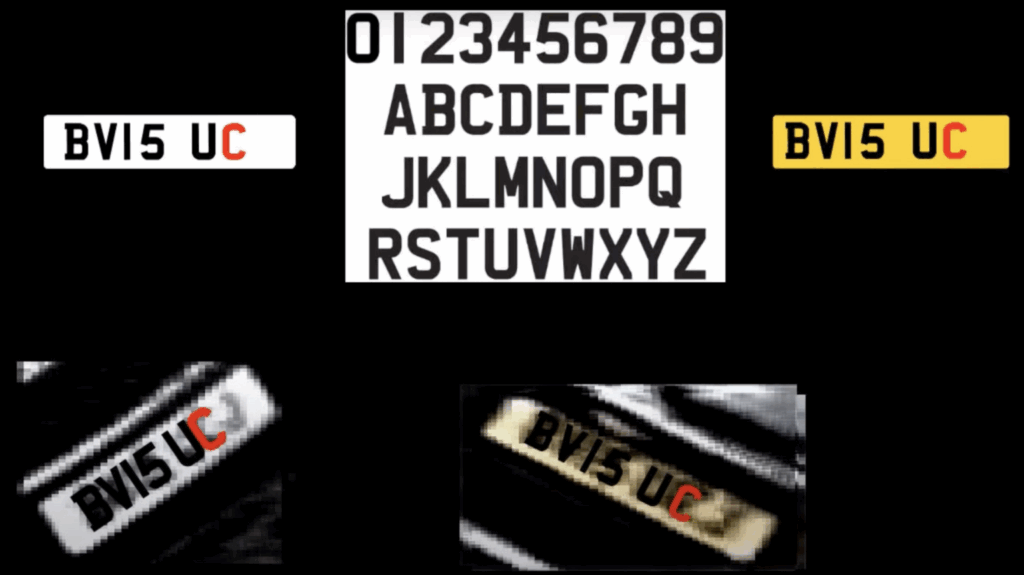
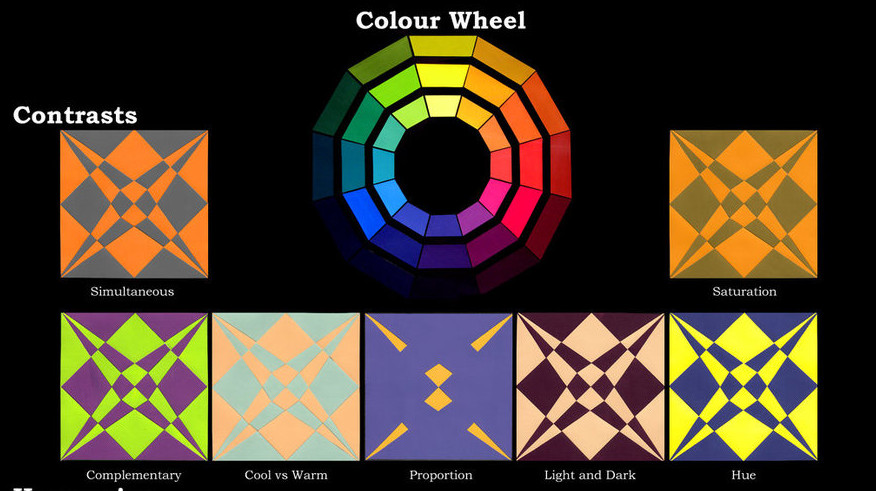
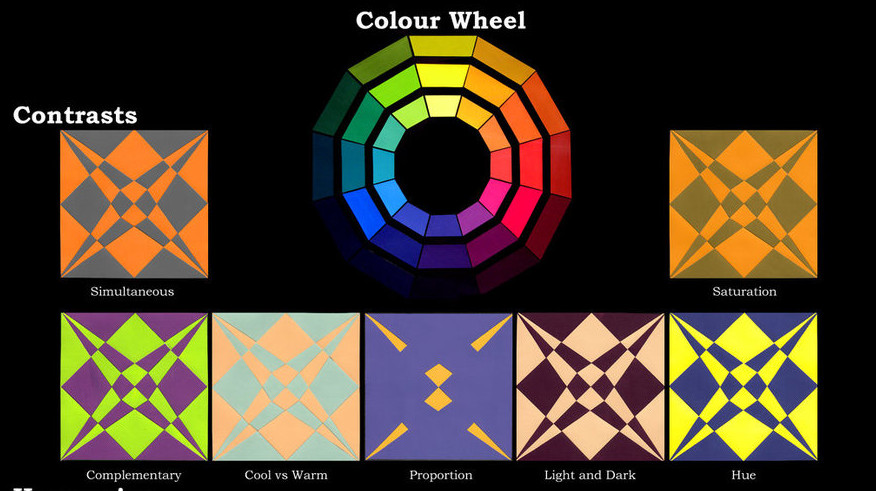
- 善用对比(contrast):突出与众不同的元素。颜色、大小、位置等简单对比,就能达到增强视觉效果、加深印象的作用。对比的重点在于“简单”二字,能够指引读者阅读、提醒他们重点关注的地方在哪里。
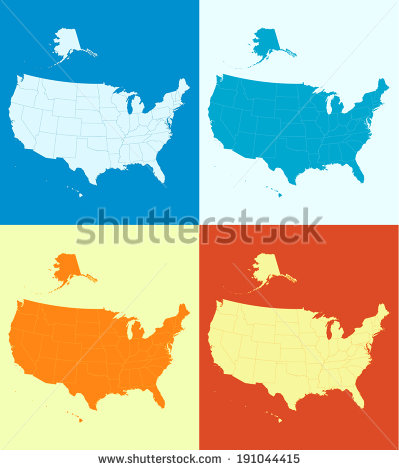
- 试试重复(Repetition):如何使自己的软件更具辨识度?答案就是找到属于自己的经典设计图案,坚持用。比如,Time封面和可口可乐经典的log,专属字体和平面设计让人一看便知。做新闻软件内容的时候,也可同理,比如新闻里介绍同一地区的气候、矿产、房价等信息,采用同样的地图框架,但是变化其他元素(如颜色、形状等),组合成系列,好读又好看。
同时,Groeger认为两个可以参考的例子是新闻软件Buzzfeed和语言学习软件Duolingo,他们的页面内容简洁、直接,音效恰到好处,注意在小细节突出自己的不同之处。在主页菜单的设计上,Groeger觉得app层次多元,有远端和近端的区别(far views and near views),主页菜单最好能清晰分类、有效连接读者登陆页面和其他页面,形成一个易点易得的系统。怎么样?四大原则易记易学,赶紧试试吧。
编辑:Ivan Zhai